ListViewのアイテムに右揃え+左揃えのテキストを配置する。
コンテナにRelativeLayoutを用いることで水平に左揃えと右揃えのテキストを表示することができる。
layout_widthとgravity
layout_widthはその名の通り幅の指定で、許される限り最大の幅をとるfill_parentと子要素の幅に従うwrap_contentなどのキーワードを指定することもできる。
gravityはその要素の子供の位置揃えの指定で、bottomや、rightなどと設定することで、その方向へ子要素を揃えることができる。
で、今回のポイントはそれぞれのlayout_widthとgravityの設定にある。
まずコンテナは、表示領域いっぱいいっぱいに広がっていいので、layout_height・layout_widthともにfill_parentをしていする。
左揃えのテキストは普通に配置するだけで、特筆することは無い。
で、右揃えのテキストにもポイントがあって、まずlayout_widthをfill_parentにしする。
これで上記の設定とあわせて、TextViewの幅がコンテナと一致する。
あとはこのTextViewのGravityをrightに指定すればテキストが右はじに来る。
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent"> <TextView android:text="Left" android:layout_width="wrap_content" ></TextView> <TextView android:text="Right" android:gravity="right" android:layout_width="fill_parent" ></TextView> </RelativeLayout>
まとめ
RelativeLayoutとlayout_widthの設定を組み合わせて左揃えと右揃えのテキストを横方向に配置した。
確認
それぞれの要素の幅を確認してみると以下のようになっている。
※コンテナにPaddingの指定があります。
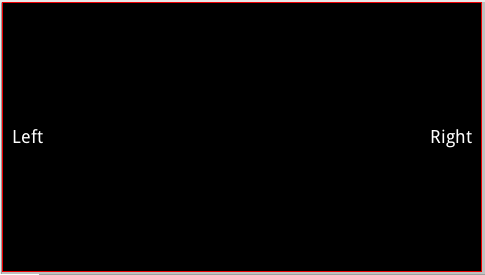
RelativeLayout : 黒い表示領域いっぱいがコンテナの表示領域(赤枠)になっている

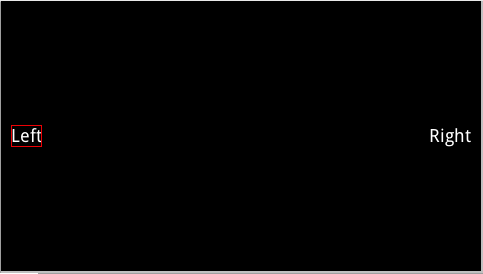
TextView(Left) : 特に指定していないのでデフォルトの場所におかれている

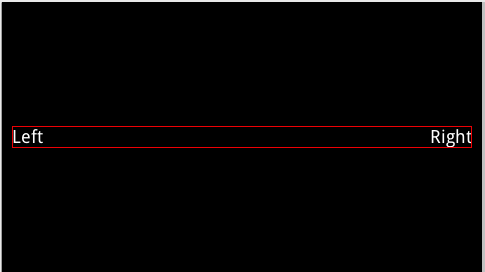
TextView(Right) : 描画の起点はRightと同じで幅がコンテナと同じだけ広がっている