windows共有のパスをFinderで開くAutomator
Windowsな環境の中で孤軍、Macで戦っているとよく以下のような、パスをFinderで開きたくなります。
\\server\path\to\folder\file.txt
Finderではこのパスをそのまま解釈出来ないので、Automatorを噛ませてFinderで開けるようにしました。
http://github.com/umezo/umezone/tree/master/mac/
のOpenSmb.appをクローンしてください
使い方
1. アイコンをダブルクリック

2. ダイアログにパスを入力

3. エンター
まとめ
Automatorくそたのしい
Windows ChromeのCanary版で垂直タブが試せるぞ!
http://googlesystem.blogspot.com/2010/08/google-chrome-labs.html
まじで熱い。
Canary版はここから落とせます。
ご利用は当然自己責任で。
http://tools.google.com/dlpage/chromesxs
実行時に以下のオプションをつけて起動。
--enable-vertical-tabs
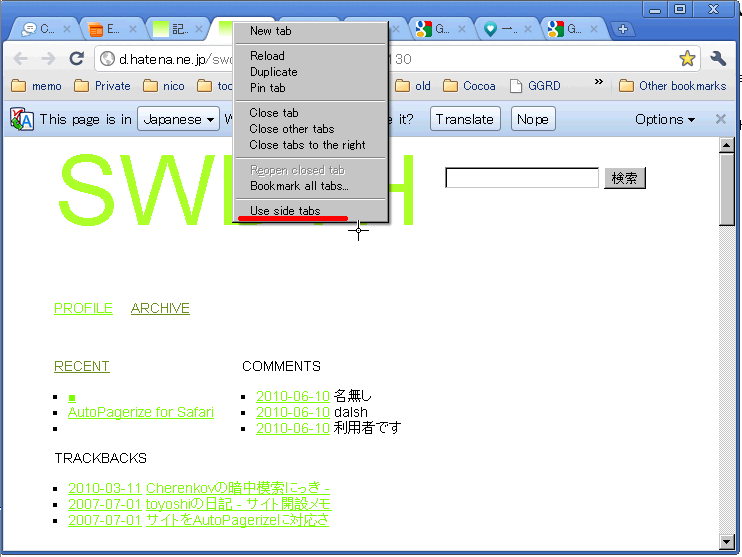
タブを右クリックすると以下のメニューがでるので選択。
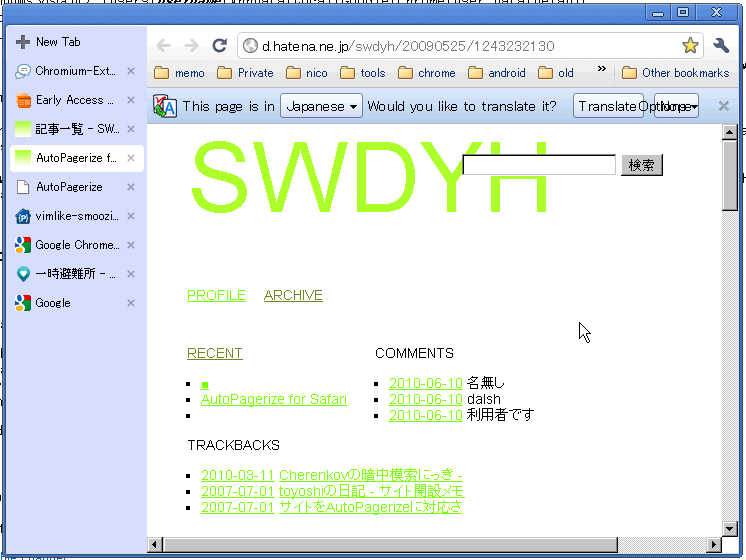
Use side tabs

ひゃっほぅ!

Macの方ではTabPoseという機能が試せるみたいです。
多分ソースからビルドしなきゃいけないけど。
pick始めました。
あーあー。
なんか気づいたらお騒がせしていたようですが、俺の身になにかすごいことが起きてるとかそう言うのではないです。
いや過去形ではなんか色々ありましたが、そっちはもう大丈夫です。
今日も元気にペンギンクラブ セレブ買ってきました。
夏がイケないんです。夏が。
いくつかの俺の勘違いが今回の一件の元です。
- 一時的に発言を非公開にしたかった
- Protectにすればそうなると思ってた
- ProtectでもFollowerには見えてしまっていた
- 一旦BlockしてFollowerから外れてもらわなければならなかった
そんなわけで、今は誰ひとりとしてBlockしてません。
取れるもの取れたらProtectも外してもとにもどします。
ついでだから日記
- 新しい会社でやったこと IRCボットを作った以上
- お仕事は結構面白いのと今にも燃え盛りそうなやつの2つを抱えてます。楽しいです。
- PSPのソフトをPSStoreからDLしたらインストール直前にPSStoreのログイン障害
- 暑い
- 必見 →
- 買ったPSPのソフトはTrickLogic。我孫子武丸他、著名なミステリー作家が書いているゲーム。過去の推理ゲーの悪いところを上手くカバーしていて、ストレスなく推理できる。結構良いゲームだと思う。
- Androidアプリ公開しました。順調にレーティングが下がってます・・・。orz。Directronで検索してね。
- お前ら知ってるか?YoutubeでX-MEN Revolutionの1stシーズンが全部オフィシャルで見れるんだぜ。ローグかわいいよローグ。
- DMMがなんとMac対応。DMMまじアダルト。世界に平和がおとずれる。
こんなところかな。
ListViewをスクロールすると設定したのと別の背景色に変わってしまう問題
多分、この問題にぶち当たってる人には、エントリータイトルで何が起きてるかわかると思う。
これは分からんかったなー。
というより、layoutとかlistSelectorの問題に見えてしまう。
解決方法
色々見当違いな方法(listSelectorとか)を試した挙句以下のスレッドを発見。
ListViewやExpandedListViewの背景色について -
日本Androidの会 | Google グループ
mListView.setScrollingCacheEnabled(false);
をお試しください。
これでマジで治っちゃうんだもんなー。
2時間返せ!
転職します
転職は落雷に似ている。
ほらあれって、雲からの電気と、地面からの電気がくっつくとドカーンって落ちるでしょ?
落ちたい!っていう電気だけじゃおちれないんですよ。
でも、ふとしたきっかけで、お迎え放電がきて落ちるわけですよ。
ドカーンってね。
遠くの方で落ちた雷だから俺には関係ないねとか思ってたらだんだん近づいてきたりするのも似てるよね。
そんなわけで、最後のお勤めを終えて帰ってまいりました。
泣く泣かないとか言ってて、直前でメッセしたりとか、なんもやることなくて社内ツイッター見てる時は、今にも泣きそうだったんですが、
いざ、みんなに集まってもらったら、なんか楽しくて、卒業式も華やかにすすめることが出来ました。
それもコレも、集まってもらったみんなとの、いい思い出がバックグラウンドにあるからこそだと思います。
最終日を終えて今の胸中とにかく色々な人への感謝でいっぱいです。
こんな場ですが、この2年間で関わりのあった、全ての人達へ感謝の言葉を言わせてください。
楽しい時間をありがとうございました。
なんか雷が落ちたときはアマゾンのほしい物リストのリンク貼っとくと雷様から送られてくるらしいので、俺も貼っておきます。
https://www.amazon.co.jp/wishlist/14274SRDCGHC4
未だに実物を見たことが無いんですが。
すっごい欲しいです。
アプリケーション毎に言語入力モードを保持するようにする
WindowsユーザがMacユーザになって割と困りそうなこと。
Terminalでコーディング
↓
ブラウザで検索するために日本語入力をオン
↓
Terminalにもどってviで入力しようとして「ふんcちおn」
↓
クソがっ・・・・
あるあるあるあるあるあるある
え?ない?
Windowsだとアプリごとに入力モード覚えてるから割とこういう事にはならないヨネー?
(*´・ω・)(・ω・`*)ネー
それ設定変更で出来るよ。
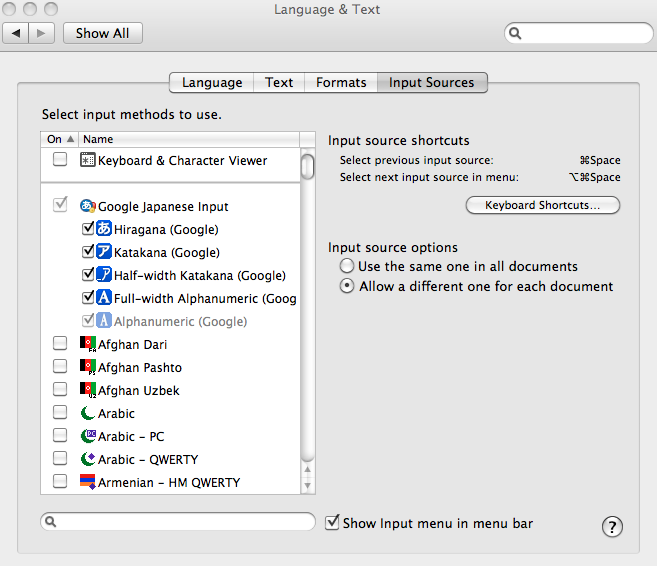
環境設定で、
Language&Text > Input Sources > Input source optionsをAllow different one for each documentに変更。

各アプリ初回はカレントの入力モードで切り替えられるけど、そこでモードを変更すると保持される。
まとめ
(*´・ω・)(・ω・`*)ネー
↑気に入った。
マウスとタッチの違いを改めて考えて、タッチ操作のためのUIに思いをはせる
Android端末を手に入れて初めてタッチデバイスを、使っている。
タッチだから使いやすいと言う人もいるかもしれないけど、全くそんなことはないと思っている。
タッチでも使いにくいものは使いにくい。多くのWEBページがiPhone用のViewも用意しているのがその証拠だろう。
(=タッチでも従来のWEBページは使いづらい)
どうなっていればタッチで使いやすいのだろうか?
って言うのを色々考えたやつを、メモしておく。
その為にマウス操作を引き合いにだして、タッチの特徴を考えて行きたい。
両者で、ボタンをクリックするような場合をイメージしてみよう。
マウスの場合
マウスはポインティングデバイスと言われるだけあって、何かを指す、そしてそこになんらかのアクションを加えるためのデバイスである。
マウスでの操作とは大きく分けて2つ、目標への「移動」と目標への「行動」がある。
ボタンを操作する場合は、「ボタンまで移動する」「ボタンを押下する」の2ステップで行われる。
マウスの移動は失敗の山
ここでマウスを移動させることを考えてみる。
人間がマウスを移動させようとするとき、無意識に以下のようなことを繰り返している。
- 目標に向かって移動する
- でも誤差が発生して目標にたどり着いていない
- 最初にもどる
これだと永遠に目標に辿り着けないが、通常目標に面積があるのでいつかは目標まで移動することができる。
このようにマウスの移動とは実はものすごい「失敗」しやすい操作である。
小さいボタンが使いづらいのは、「失敗」する回数が増えてしまうからである。
もちろんこの「失敗」はほとんどの場合、意識することはなく、修正の動作も無意識で行っている。
「移動」と「行動」が分かれているのはいいことだ
移動が、「失敗」しやすい動作だとすると、移動と行動の2ステップに分かれているのはすごく合理的であることがわかる。
もし、マウスが対象に移動しただけで何かアクションが起きるようなデザインに成っていたら、山ほどの誤爆を相手にしなければならないが、
「失敗」しやすい移動をまず確定させ、その後、行動を起こすことで、その正確性を向上させているのである。
タッチの場合
さて、一方でタッチ操作により、ボタンをプッシュする場合はどうだろうか。
これは完全に1ステップで行われ、タッチでは画面に触れた瞬間に押下するボタンが決定される。
タッチの場合、「移動」と「行動」が同時に行われている。
自身の指による操作なので、マウスに比べれば誤差は少ないかもしれないが、それでも発生しないわけではない。
スマートフォンのアプリでボタンを大きめに作る必要があるのは、このどうしても発生する移動誤差を吸収するために必要だからである。
でかい的には当たりやすいのである。
共通すること
マウス・タッチどちらの操作でも言えることは、操作の誤差(失敗)が許容されていれば使いやすいということだ。
例えばMacのアプリケーションメニューバーとWindowsのアプリケーションメニューバーでは多分Macの方が使いやすい。
それはMacのそれは画面最上部に設置してあり、マウスの移動で行き過ぎる心配が無く、マウス操作に精密さが求められないためで、Windowsの場合は左右だけでなく上下まで調節する必要がある。
つまり、UIの使いやすさとは誤差をいかに許容できるかにかかっていると言える。
タッチ誤差を許容しているUIの例
誤差を許容することで使いやすさが向上しているUIをいくつかあげてみたい。
iPhoneの(スクロールしない)リスト
iPhoneのリストUIでは、タッチ操作にも「移動」と「行動」の分離を取り入れている。
iPhoneのリストは画面にタッチしたときもし、目標の項目を選択できていなければ、そのまま指を移動することで操作対象の項目を変更することが出来る。
※スクロール可能な場合は上記の動作はスクロールを発生させてしまうためこの限りではない。
ちなみにAndroidのListViewにはこの機能はない。
フリック入力
iPhoneの日本語入力で有名なUI。従来の連打式の入力に比べて操作回数が少ないことがメリットとして挙げられることが多いが、
このUIでは、発生する誤差そのものを減らす仕組みにより使いやすさが向上するというメリットもある。
フリック入力ではタッチ地点からの角度(距離もだけど)で文字が選択される。このおかげで左を選択するときはタッチ地点から大きく左に移動すれば、ほとんど上下の移動は気にしなくて良くなる。
(=上下移動の誤差は発生しない
※フリック入力が中心を含めて5択だから出来る芸当で、これが9択(周囲に8個)とかだと誤差が無視できなくなってくるだろう。
まとめ:タッチ端末の画面デザイン(UIの配置など)で注意すること
ここまでの話をまとめていくと、画面デザインでは誤差の許容が使いやすさに大きな影響を与えている。
タッチ操作の誤差を許容するためには、以下のいずれかを組み込めばいい。
- 「移動」と「行動」を分離する
- 発生する誤差を減らす
最後に
デザインっていうのは7つの要素から良いか悪いかきまるらしいが、今回のはなしはそのうちのユーザビリティに関するはなしだった。
画面をつくるときは、今回のはなしをふくめ、ほかにも解りやすさなども求めていく必要がある。